Nach über 8 Jahren wurde es Zeit für eine Runderneuerung meiner privaten Website. Natürlich verwende ich weiterhin WordPress, diesmal aber mit einem modernen FSE-Theme: dem Standard-Theme TwentyTwentyFour. Hier fasse ich meine Erfahrungen damit zusammen.
Hintergrund
Obwohl ich mit Download Liste mit Icons und Nested Orders List Block bereits mehrere Plugins geschrieben habe, die Blöcke in Gutenberg ermöglichen bzw. erweitern, habe ich bisher noch nie eine Webseite von Grund auf mit einem Block Theme entwickelt. Bisher kamen eher Elementor oder Avada zum Einsatz, selten auch andere. Daher wollte ich das nun unbedingt mal angehen, und wieso nicht mit meiner eigenen Webseite :-)
Und welcher Webentwickler kennt es nicht: man baut lieber an anderer Leute Webseiten als an der eigenen. Bei der setzt irgendwie automatisch das Wissen aus und man baut nur Mist. Aber der Reihe nach.
Vorbereitung
Zunächst habe ich ein Backup über das Hosting-System erstellt. Ja, natürlich. Das ist Pflicht!
Dann dachte ich, ich versuche mal das Plugin WP Staging zu verwenden um eine Entwicklungsumgebung zu schaffen. Tja, doof gedacht. Die Staging-Umgebung wurde zwar erstellt, aber offenbar wurden jeglichen Zeichensätze ignoriert. In der neuen Umgebung wurden Umlaute nicht dargestellt.
Klar hätte ich mir als Web-Entwickler die Ursache näher anschauen können. Hat vermutlich mit meinem eigenen Server und dessen Datenbanksystem zu tun. Aber ich wollte ja etwas erreichen und nicht wieder den ganzen Tag basteln ohne voranzukommen.
Also habe ich, wie in meiner täglichen Arbeit üblich, UpdraftPlus installiert, ein Backup darüber erstellt und dieses per Konsole in eine neue Umgebung auf meinem Server gestopft. Ging gewohnt problemlos.
Ans Werk
Zunächst habe ich alle Plugins deaktiviert, die ich in dem neuen Web nicht mehr benötigen werde. Viele waren es nicht, es blieben dennoch 3 Plugins übrig: ein Sicherheitsplugin, UdraftPlus und Yoast SEO.
Dann wechselte ich das Theme. Von Flat Sky zu TwentyTwentyFour. Zu meinem Erstaunen zeigte die Startseite dann scheinbar gar nicht mehr meine neuesten Beiträge an. Stattdessen kam ein Beispiel-Text des Themes und danach .. ich scrollte nicht weiter runter sondern versuchte erstmal meinen Layout-Wunsch umzusetzen.
Ich bin kein Designer. Aber ich habe sprichwörtlich Jahrzehnte an Erfahrungen mit Designs für Webseiten. Dadurch ist mir bewusst was gut aussieht und was nicht. Technisch ist mir auch klar, was man umsetzen kann und was nicht. HTML und CSS zähle ich zu meinen Muttersprachen (neben Sächsisch). Ich hatte eine grobe Vorstellung davon wie meine Webseite aussehen sollte. Die Zwirnsfäden sollten wieder im Hintergrund sein, der Inhalt darüber. Beim Menü war ich unsicher. Wieder links oder doch oben. Ich ließ meine Maus und Tastatur einfach mal freien Lauf und schaute was ging.
Das erste Entsetzen: offenbar kann ich (weiterhin) kein Hintergrundbild am body-Element setzen. Echt schade. Also musste ich wieder per CSS ran (für mich kein Problem, aber für viele andere schon ..). Ich dachte kurz darüber nach das Hintergrundbild als Cover-Block einzufügen. Aber dann hätte ich diesen bei jedem einzelnen Template einfügen müssen. Wozu baut man unterschiedliche Templates wenn diese doch immer das gleiche enthalten? Gibt es keine globale Einstelung für so etwas= Das passt irgendwie nicht – oder ich übersehe etwas (wenn ja, gerne melden).
Meine Lösung:
body {
background-image: url("url_vom_bild.jpg");
background-position: center center;
background-size: cover;
background-repeat: no-repeat;
background-attachment: fixed;
}Nächste Herausforderung: Da das Hintergrundbild recht bunt ist, muss der Inhalt darüber auf einem weißen Hintergrund erscheinen damit man es überhaupt lesen kann. Ok, dachte ich, kein Problem. Bin in das Template der Blog-Startseite gegangen und habe die Hintergrundfarbe beim umgebenden Stapel-Block gesetzt. Passt. Aber eben nur für dieses Template, nicht global für alle.
Die Lösung für mich: ich habe dem Group-Block eine globale Hintergrundfarbe gegeben. Jedes Template benötigt nun also einen Group-Block um seine Inhalte damit diese einen weißen Hintergrund haben. An sich eine gute Lösung, aber eigentlich wieder ein unnötiger HTML-Knoten im Quellcode.
Anschließen habe ich global die Schriftart für alle Elemente auf Open Sans geändert. Dank der seit WordPress 6.5 neuen Funktion kann man diese Schriftart „per Klick“ von Google Fonts runterladen und verwenden – Datenschutzkonform. Ich mag es jetzt schon :-)
Nun schaute ich mir die Startseite nochmal an. Ihr erinnert euch? Weiter oben schrieb ich über meine Verwunderung über den Text auf dieser und wo meine eigentlichen Inhalte hin sind. Ich fand sie: ganz am Ende der Seite, nach gefühlt 10 Seiten Text die ich nie dort eingefügt hatte. Habe also erstmal das Blog-Template bereinigt und schon hatte ich die Inhalt der alten Seite vor mir – in neuem Design.
Dann bin ich daran gegangen auch die anderen Templates zu bauen, die ich benötige: Beitrags-, Seiten-, Kategorie- und 404-Template. Alle anderen habe ich links liegen lassen da ich sie in meiner Webseite nicht benötigen werde.
Abschließend begann ich die Inhalte noch neu anzuordnen und auch neue Inhalte einzufügen. Neue Menüpunkte, neue Seiten. So entstand dann auch dieser Beitrag.
Live-Schaltung
Dazu bin ich den umgekehrten Weg gegangen wie bei der Vorbereitung. Ich habe mit UpdraftPlus eine Sicherung der Entwicklungs-Website erstellt und diese per Konsole (und nicht mit den UpdraftsPlus-Tools) ins Live-Web eingespielt. Das ist eher ein Weg für Entwickler wie mich, aber funktioniert 100%ig zuverlässig.
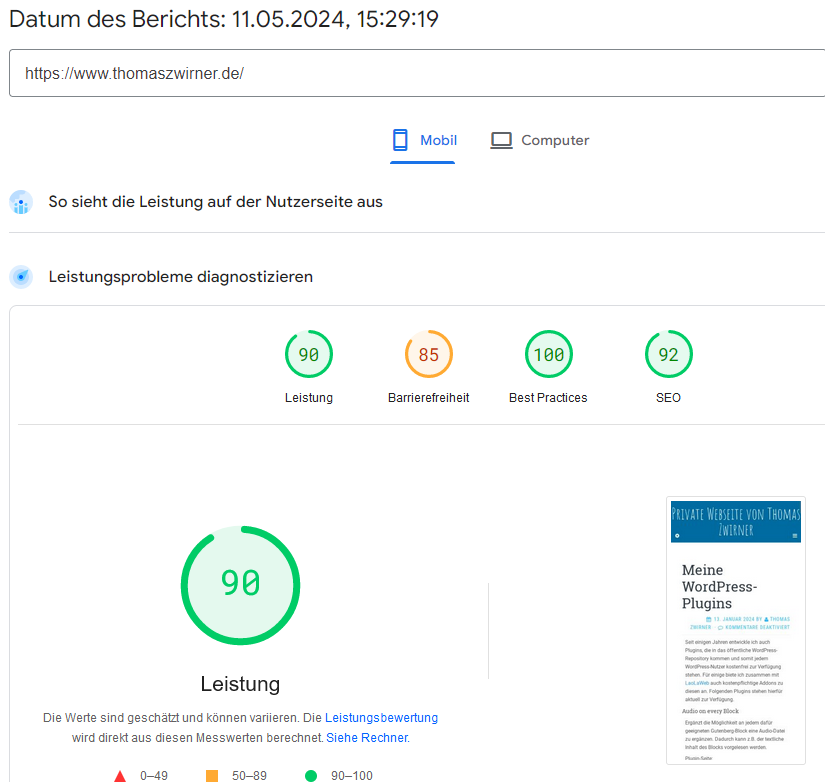
Da ich viel positives über die PageSpeed-Werte von FSE-Themes gelesen habe, habe ich noch die PageSpeed-Werte der neuen Website geprüft. Die alte Webseite hatte mit Autoptimize ein Optimierungsplugin, welches richtig konfiguriert ganz gute Werte erzielte. Die neue Webseite hat keinerlei Optimierungsplugin – und läuft besser. Seht selbst.
Theme Flat Sky mit Autoptimize

Theme TwentyTwentyFour ohne Optimierungsplugin

Fazit für mich
FSE-Themes sind die Zukunft. Sie können schon jetzt gut verwendet werden, auch wenn man für vieles weiterhin zusätzliche Plugins benötigt. Dennoch empfinde ich es gerade so, dass das Thema etwas overhyped ist. Klar gibt es viel positives, vieles was man jetzt schon wesentlich einfacher als früher verwenden kann.
Doch die Feinheiten sind es die stören. Ein Hintergrundbild für die ganze Seite. Oder eine Hintergrundfarbe für jedes Template ohne jedes Template anfassen zu müssen. Wieso geht das nicht? Es wird wohl doch noch einige Zeit brauchen damit man so etwas auch ohne Fachwissen von Menschen wie mir problemlos anwenden kann.
Nachtrag 1
Ich habe noch eine weitere Verbesserung festgestellt. Beim https://www.websitecarbon.com hatte meine Website bisher immer eine E-Bewertung. Also richtig schlecht. Durch den Relaunch mit TwentyTwentyFour habe ich aus dem Stand heraus eine A-Wertung. Besser geht es fast gar nicht mehr.
Nachtrag 2
Wegen dem Hintergrund-Thema: da ist etwas in Entwicklung beim Gutenberg-Team. Siehe: https://github.com/WordPress/gutenberg/pull/59354